CSS Themes - A Documentation system for Dharmafly
May - November 2012
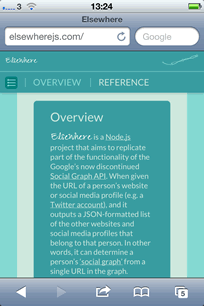
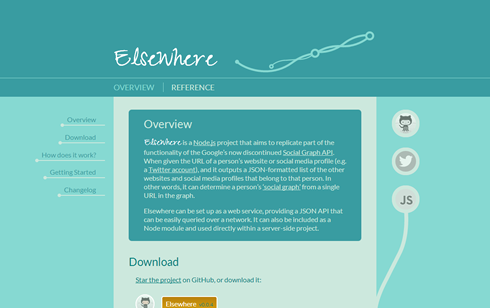
The brief on this project was to not only create a series of CSS themes (HTML templates and CSS styles), but to structure these in a way so they could be easily added to new projects.

Process

The organisation, Dharmafly uses Github to maintain version control on many code projects. I used Github’s in-build jekyll to create the templates and develop the specification for the automation process.
Developers could then write their documentation using markdown, which is easily readable (for example, it’s used by the UK government by their website content editors).
The developers would then choose a theme, and other project settings, then run the automation. The site would be built.

The CSS was build so the minimum amount of images would be used, SVG was chosen for graphic elements, so that colour theming would be simple. I wrestled with techniques such as SVG background images, and SVG data URIs to achieve this.
Work covered
- Templating using [liquid](http://liquidmarkup.org/)
- Analysis of process and writing specifications
- CSS with SVG
- Pre-processed CSS using liquid
- Responsive/adaptive design for a sliding navigation
- Web fonts