Modularising CSS files
Once a website grows beyond a certain size, the number of CSS files can grow unmanaged. After having worked on sites with many sections and page types (for example, the Channel 4 Programmes website before the 4od Relaunch), I’ve formailsed an approach to managing CSS structure.
The received view within site optimisation is that HTTP requests for any page be kept to a minimum, so concatenating common files (then minifying) would help acheive this goal.
This seems straightforward enough, until you find that either you’ve created one collosal file for your whole site (which may have very many redundant elements for any given page).
The next step in optimisation might be to consider concatenating only the files used within any one page. Of course you’ll end up with something like file A containing a.css, b.css and e.css, and file B containing a.css, b.css and d.css. There would a lot of redundant downloading going on there both in terms of user bandwidth and server load.
The best you can do in this situation is to map what files are required by each page type, then look at concatenating the common types.
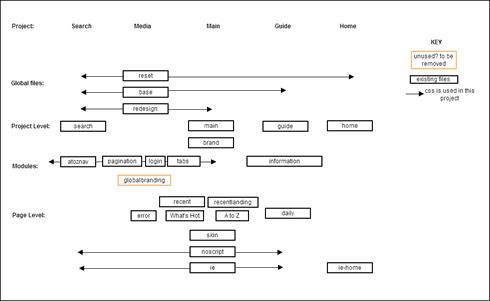
In my generalised example above I mapped the site sections (left to right) and the CSS load order (top to bottom). It transpires from looking at this, there’s very little concatenation that can be achieved.
It might seem that common files can be concatenated, but two things must be born in mind - firstly, CSS file order is vitally important, as later rules override earlier ones. As fragile as it might to do this across multiple files, this may be the case.
Secondly, it may seem that if the load order and files are identical in any section they can be concatenated: ‘main’ and ‘brand’ are used only within one section, so they can be concatenated (on build - to keep the logical separation within development), same for ‘guide’ and ‘information’. Horizontally, all modules used across ‘Search’, ‘Media’ and ‘Main’ can be merged.
For the time being, it seems ‘no-script’ and ‘ie’ can be concatenated (although clearly they have completely different functions). As soon as the home page requires ‘no-script’ styling (i.e. styling for the situation that javascript is unavailable), then that concatenation may no longer be viable.
It would seem that ‘reset’, ‘base’ and ‘redesign’ could be concatenated in the ‘Search’, ‘Media’ and ‘Main’ sections, however doing that would mean loading a single ‘reset’ file on the home page, the contents of which may already have been loaded within that concatenated file if the user had visited the ‘Search’, ‘Media’ or ‘Main’ sections.
Conclusion
CSS concatenation is a great idea on any single page as it reduces the amount of HTTP requests, as only a limited amount of requests can be made simultaneously. It may be worth considering concatenation even if it leads to some redundancy in terms of the actual CSS rules downloaded across a site, if the improvement in page response time is appreciably improved.
If user bandwidth is the prime consideration, then that redundancy (especially with very large CSS files) might be best avoided and multiple files (and HTTP requests) are the area that must compromise.